What’s the Difference Between Raster & Vector Images?
December 12th, 2013 by admin

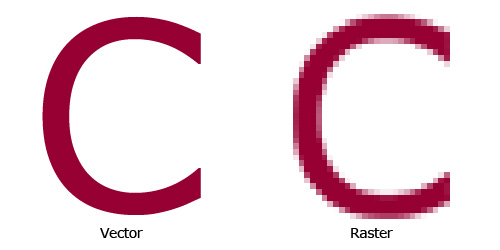
Vector Files: A vector file is made up of lines and arcs stored as coordinates. This means that vector files are made up of precisely defined entities, each with its own beginning and end, rather than lumpy groups of pixels as found in raster files. Vector files can be enlarged to any size without losing any quality. Common vector formats are .EPS; .AI and .SVG.
Raster Files: Raster files are images made up of tiny squares, known as pixels. Typically the squares are so small that the image looks crisp and individual squares are not detectable. However, when a raster image is enlarged, the pixels become very obvious and the image quality suffers. The quality of a raster file is measured in dots per inch, or DPI. For a printed image to appear crisp, it must be at least 300 DPI at the size it is to be printed at. A file pulled from a website is typically only 72 DPI. Common raster file formats are .JPEG, .TIFF, .PNG, .BMP and .GIF
Leave a Reply to Anonymous Cancel reply